La vitesse de votre site est capitale pour son référencement. Sur ce blog, j’en parle depuis fort longtemps. Alors, vous imaginez mon plaisir quand je constate que Google officialise le fait qu’il tient compte, et pas qu’un peu, du temps de chargement des pages d’un site Web. Ainsi, au travers d’outils performants et gratuits, Google nous donne toutes les astuces pour répondre à son exigence de vitesse. Merci qui ? Merci Google !
La vitesse Web : un paramètre mesuré depuis longtemps
Ce n’est pas récent et pourtant la majorité des entreprises que je rencontre continuent à privilégier le prix à la performance lorsqu’il s’agit de site Internet. En choisissant des scripts non-optimisés écrits par des codeurs mal formés ou en optant pour des hébergements low-cost (et parfois les deux !), ces entreprises m’étonnent toujours en ne comprenant pas pourquoi leur site ne se référence pas tout seul.
Google s’est toujours intéressé à la vitesse d’un site
Pourtant ce n’est pas un scoop. Si Google mesure le temps de chargement des pages et communique les résultats sur la Search Console (Google Webmaster Tools) depuis plusieurs années, ce n’est pas que pour faire joli. C’est effectivement qu’il y trouve un intérêt. On peut imaginer qu’un site rapide prendra moins de temps à ses GoogleBots pour être parcouru et, qu’en fin de compte, il coûtera moins de ressources à l’infrastructure du moteur de recherches, donc moins d’argent à la société.
Mais, il y a aussi une autre raison. Cette raison, c’est le comportement des internautes. En effet, on sait que :
- Le taux de rebond augmente de 32% si le chargement d’une page passe de 1 à 3 secondes;
- Le taux de rebond augmente de 106% lorsque le temps de chargement d’une page passe de 1 à 6 secondes.
Et comme Google est fanatiquement axé sur la satisfaction de ses utilisateurs, on parle d’expérience utilisateur, il est normal qu’il s’intéresse à leur comportement.
Les outils offerts par Google pour auditer la vitesse de votre site
Afin d’aider les webmasters à optimiser les performances de leur site, Google a récemment mis en ligne plusieurs outils fort pratiques.
Un nouveau rapport de vitesse dans la Search Console
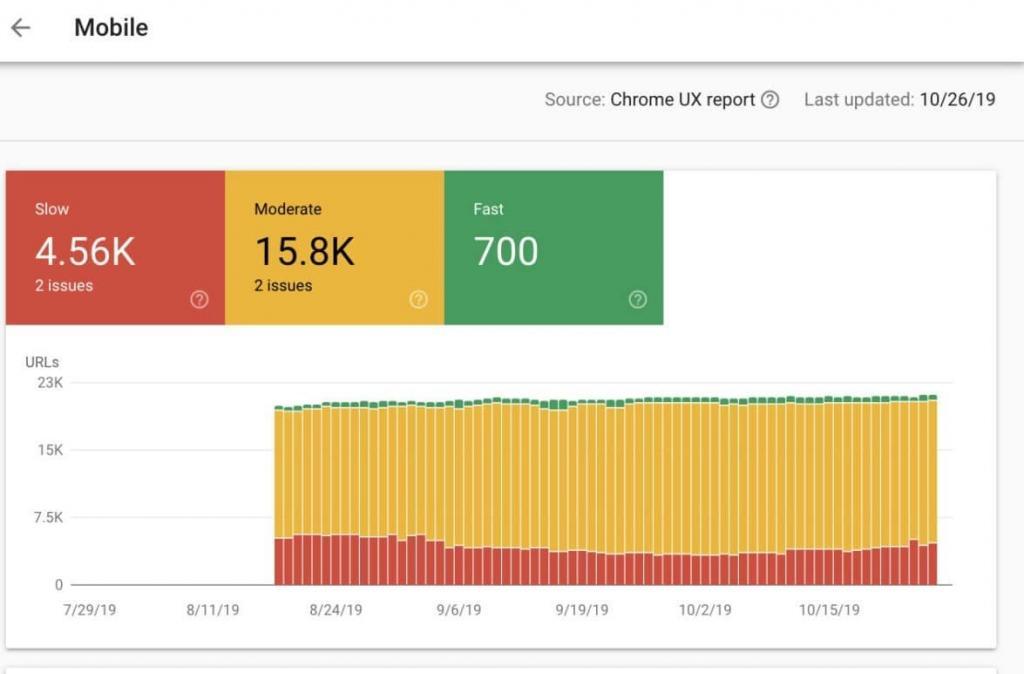
Google a implémenté un nouvel outil, très visuel, dans la Search Console : mesure de la vitesse, dans la catégorie « améliorations ».

Vous pourrez trouver plus de détails ici.
Un nouvel audit dans Chrome
Ce nouvel outil se nomme Lighthouse. il s’agit d’une extension intégrée dans Chrome à laquelle vous pouvez accéder en pressant la touche F12 et en choisissant le menu « AUDITS ».
Cet audit vous indiquera tous les problèmes que la page analysée rencontre, mais aussi les moyens de corriger les erreurs.
Notez que cet outil s’intéresse à bien plus qu’aux temps de chargement. Il vous donnera également de précieux conseils sur beaucoup d’autres données de la page analysée.
Notez également que Lighthouse vous permet d’analyser toutes les pages publiées sur Internet, les vôtres bien-sûr, mais aussi celles de vos concurrents ou celles de vos prospects…
Et toujours le PageSpeed Insights
En ligne depuis quelques années, le « Page Speed » de Google est toujours très pratique pour les professionnels qui veulent améliorer les performances de leur site. Vous le trouverez ici.
SECRETS DE WEBMASTERS
Recevez nos trucs et astuces pour booster votre business digital.
Vous pouvez aussi utiliser les outils d’audits payants…
Les outils avec abonnements mensuels, en mode SaaS, sont également disponibles pour auditer votre site (ex : Dareboost). Ils peuvent vous apporter des informations complémentaires. Mais franchement, depuis que Google a sorti l’artillerie lourde, chez ONI, nous avons arrêté tous nos abonnements dans ce domaine…
…ou des outils gratuits.
Il existe quelques outils pour réaliser des tests de vitesse. Le plus connu est GTmetrix.
Auditer c’est bien, mais comprendre et corriger c’est mieux !
Utiliser les outils de Google pour évaluer les pages de votre site, c’est déjà un premier pas. Mais, c’est loin d’être suffisant. Dès que vous disposez de ces précieuses informations, vous devez faire le nécessaire pour corriger les erreurs et optimiser ce qui peut l’être, notamment améliorer la vitesse de votre site Web.
Pourquoi ?
Parce que Google a été très clair. Dans un premier temps, les sites rapides seront récompensés, donc mieux référencés. Et, dans un deuxième temps, les sites lents seront pénalisés.
Et puis parce que les visiteurs, que vous avez eu tant de mal à attirer, resteront sur votre site, tout simplement… alors prêt pour une bonne optimisation ? On vous aide…
Les problèmes récurrents qui induisent un site lent
Précision indispensable : pour Google, une page qui se charge en plus de 200ms est un problème. Une page qui se charge en plus de 600ms est de mauvaise qualité !
Nous constatons souvent les mêmes origines aux problèmes de performances que nous rencontrons.
L’hébergement
Les hébergements « low-cost » à moins de 100€ par an ne pourront jamais rivaliser avec de véritables serveurs proposés par un hébergeur professionnel. Faire des affaires sur Internet, ou l’utiliser pour acquérir des nouveaux clients, impliquent un investissement minimal. Économiser sur le prix d’un serveur est une très mauvaise idée qui finalement coûte très chère. L’idéal est un serveur dédié, où un serveur mutualisé mais avec un contrôle de ses voisins.
Le code
La qualité du code constitutif d’un site Web est primordiale. Il doit être conforme aux technologies du moment, respecter les bonnes pratiques et prendre en compte l’objectif du site. Nous rencontrons deux groupes de sites Web, avec chacun ses problèmes et ses avantages.
Les sites « From scratch »
Il s’agit d’un site codé « en partant de rien » par un codeur dont on ignore parfois le niveau de compétences, notamment en référencement. Un codeur s’intéresse assez rarement au SEO ce qui occasionne de nombreux problèmes.
Mis à part les problèmes liés au fait que dans un pareil cas, le client est scotché avec son prestataire qui est le seul à comprendre son code, il est facile pour ledit prestataire de facturer plusieurs fois la même prestation, voire de refuser de la faire évoluer par manque de temps, d’envie de faire ou de savoir-faire…
Mon conseil en pareil cas : intégrer au plus tôt un maître d’oeuvre qui pourra orienter le codeur vers les bonnes pratiques exigées par Google. Et surtout, réserver cette possibilité « From Scratch » aux projets très spécifiques qui ne peuvent être déployés par un CMS.
Les CMS
Il s’agit de sites prêts à l’emploi », tel que WordPress, Joomla, Prestashop, Drupal, etc… Avec ce type de scripts, les problèmes sont liés à la lourdeur du code prévu pour faire beaucoup de choses, souvent beaucoup plus que nécessaire. Si vous ajoutez à ça, les thèmes mal réalisés, les plugins installés sans précautions, on se retrouve face à des « usines à gaz » bien peu performantes.
Là encore, il est indispensable de s’entourer de personnes compétentes capables d’optimiser le CMS pour le rendre compatible avec les exigences de Google.

Le contenu média
Les photos et vidéos sont souvent la cause d’un temps de chargement de la page excessif, alors qu’il est simple d’y remédier.
Des images trop lourdes
Cause récurrente des lenteurs d’un site Internet, les images sont souvent envoyées sur le serveur sans modification. Alors qu’il faut impérativement en réduire le poids en agissant sur leurs dimensions et leur qualité via la compression.
Les vidéos
La solution la mieux adaptée est d’héberger les vidéos du site sur des serveurs prévus pour ça. Il existe plusieurs plateformes, dont YouTube, qui offrent ce service. Sauf exception, il est donc inutile et incohérent d’héberger des vidéos sur son serveur Web.
Le contenu technique
Un site fait souvent appel à des bouts de codes extérieurs sauvegardés sur d’autres serveurs. Cela peut être des bibliothèques toutes faites (JavaScript, Php), des fichiers CSS, des fichiers de polices, etc… A chaque appel à l’extérieur du site, c’est du temps qui est consommé. Pour réduire le nombre de requêtes externes, il est indispensable d’en limiter le nombre, cela diminuera d’autant le temps de réponse des pages du site.
La typographie
La performance Web est également souvent plombée par la marotte des designers, je veux parler des polices. La typographie exotique qui nécessite le chargement de fichiers particuliers a un impact non-négligeable sur la vitesse du site. Il est recommandé d’utiliser uniquement les polices proposées par Google, les Google Fonts.
Astuce : pensez au design Web minimaliste !
Le caching
Nous constatons également trop souvent que les sites de nos clients n’utilisent aucune méthode de caching. Alors que la mise en place d’un système de cache, comme le plugin Wp Rocket pour WordPress, et d’un CDN est une manière élégante et rapide d’améliorer le temps d’affichage d’une page Web.
Les optimisations améliorent le taux de conversion
Réaliser toutes les optimisations qui visent à améliorer la vitesse de chargement sont longues et parfois complexes à réaliser. Mais soyez convaincu qu’elles sont utiles au référencement naturel et que votre site Internet deviendra plus attractif pour ses visiteurs.
Et si on y regarde de plus près, Google ne vous impose pas seulement d’éditer un site rapide. Il vous demande aussi de penser à la qualité globale de votre site, et ça c’est positif pour tous les utilisateurs d’Internet.
Et puis, si vous trouvez ça trop compliqué nous pouvons vous aider à réaliser un test de vitesse et à réduire le temps de chargement moyen de votre site… bref, à en améliorer la qualité et donc l’efficacité !
La vitesse de chargement influe-t-elle sur la pertinence d’une page ?
Non.
Ce n’est pas parce qu’une page est lente qu’elle n’est pas pertinente. A l’inverse, ce n’est pas parce qu’une page est rapide qu’elle présente un intérêt pour le visiteur.
En revanche, une page pertinente et lente aura bien du mal à se faire indexer par Google, ce qui signifie qu’aussi pertinente soit-elle, si le moteur ne l’indexe pas, elle restera dans les tréfonds du Web.
De ce fait, et contrairement à ce que l’on peut lire ici ou là, le temps de chargement d’une page influe bel et bien sur son référencement.
A bon entendeur…

